こちらのフローに従う。日本語だと
こちらが良さそうだった。
sampleをAndroidStudioで起動させるとエラーが発生した。
Failed to find: com.android.support:appcompat-v7:21.+
Install Repository and sync project
こちらの通り、Android Support Repositoryを追加したところ直った。
SDK Managerがどこにあるのか分からなかったので、AndroidStudioの検索で引っ掛けた。
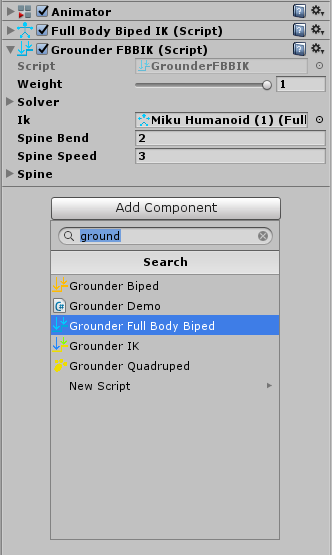
Android Support Repositoryはここにある。
簡単に調べてみたところ、Android Support Repositoryに含まれる「Google Repository」が必要だったらしい。
エラーは消えたが画面に何も表示されないので、左のprojectや下のmonitorタブを開いてあげる必要がある。次はMainActivity.javaを修正する必要があるらしいが、それがどこにあるか分からない。下図の場所にあった。
閑話
上部メニューのRun>Run"app"でエミュレーターで実行が可能(
参考)。
エミュレーターが起動すると、実機のような画面となるが、実行するアプリが立ち上がるまではかなり時間がかかる。また、Trivial Driveは実行できずにすぐに閉じてしまった。
なお、この問題とは別だと思うがアプリ内課金のテストは実機でしか行えない(
参考)。これは、通信が端末のGoogle Playアプリを通して行われるかららしい(
参考)。
閑話休題
次に、Google Play Developer Consoleにこのアプリを追加して公開鍵を手に入れることになる。Android Studioで署名付きapkを出力する方法は
こちら。
ただし、パッケージ名が「com.Sample.***」となっているため、このままだとGoogle Play Developer Consoleで弾かれる。Android Studioで修正するには、下図のAndroidManifest.xmlの該当箇所を右クリックでrefactor→renameする(
参考1、
参考2)。ただし、ダイアログに従うだけでは置換されず、左下のDo Refactorを押して初めて置換された。
この際、下図のbuild.gradleのapplicationIdは置換されていないので、ここは手動で直す必要がある。
これを直したらリビルドしてから、署名付きapkを出力する。尚、出力先に既にapkがあっても「上書きしますか?」とは聞いてこない。
注意点(
参考)
- apkのTypeはリリースにした方が良いらしい
- コンソールにアップロードする必要があるが、テストであればアルファ版でも良いらしい(参考)
- テスト用のアカウントを事前に登録しなければ、課金が発生してしまう(登録の仕方)。尚、テストアカウントを登録しても通知などはこない。
- アプリ内課金をするアカウントは住所の登録が必要
- コンソールへの反映には時間がかかる
次にアプリ内アイテムの登録を行う。登録はコンソールの「アプリ内アイテム」から行う。販売者登録がまだの場合は、先にそちらを済ませるように言われる。項目はフルで埋める必要がある。途中のチェックボックスはチェックを入れておいた。
アイテムの追加は冒頭の解説を参照のこと。
尚、
- gasが管理対象外の商品
- premiumが管理対象の商品
- infinite_gasが定期購読
とのことである(
参考)。これは途中から変えることができないので注意。IDも再利用できない。
これが終わったらサンプルの公開鍵を修正する必要があるのだが、Android Studioで再度プロジェクトを開こうとしたら「Cannot load project: java.lang.NullPointerException」というエラーが出て開けなかった。
Android Studioのbin(本体のあるフォルダ)にある「idea.properties」をメモ帳で開き、末尾に「disable.android.first.run=true」を追加して再起動したところ、本当に直った(
参考)。管理者権限でないと操作できなかった。また直接上書き保存ができなかったので、いったん追記したものをデスクトップに保存した後、ファイルを置き換えた。
修正したapkを実機にインストールし、ガスを購入しようとしたところ「エラー 認証が必要です。Googleアカウントにログインしてください。」というエラーが出た。
端末の「設定>アカウントと同期」を確認してみたところ、アカウントが同期していないかった。
尚、今回のサンプルはこれで解決したが、別アプリにてアプリ内課金時に同様のエラーが出てGooglePlayの入れ直しなどを行った(参考)。
>>次回に続く。
日本語での解説記事っぽいもの。
その1(冒頭に移動)
その2(女の子の絵のサイト)
その3(Androidアプリ開発!:Main Activity内の処理を日本語で説明)
その4(EGG)
その5(Wander Planet)
途中で見つけた
気になる記事。(解決策は次回とあるが、次回はない模様)